Categories
The Blog Categories feature is designed to help bloggers and webmasters organize and manage blog content more efficiently. By creating specific categories, users can group articles into different topics, making it easier for readers to browse and search for content of interest. Additionally, optimized classification settings can also improve the SEO performance of the website.

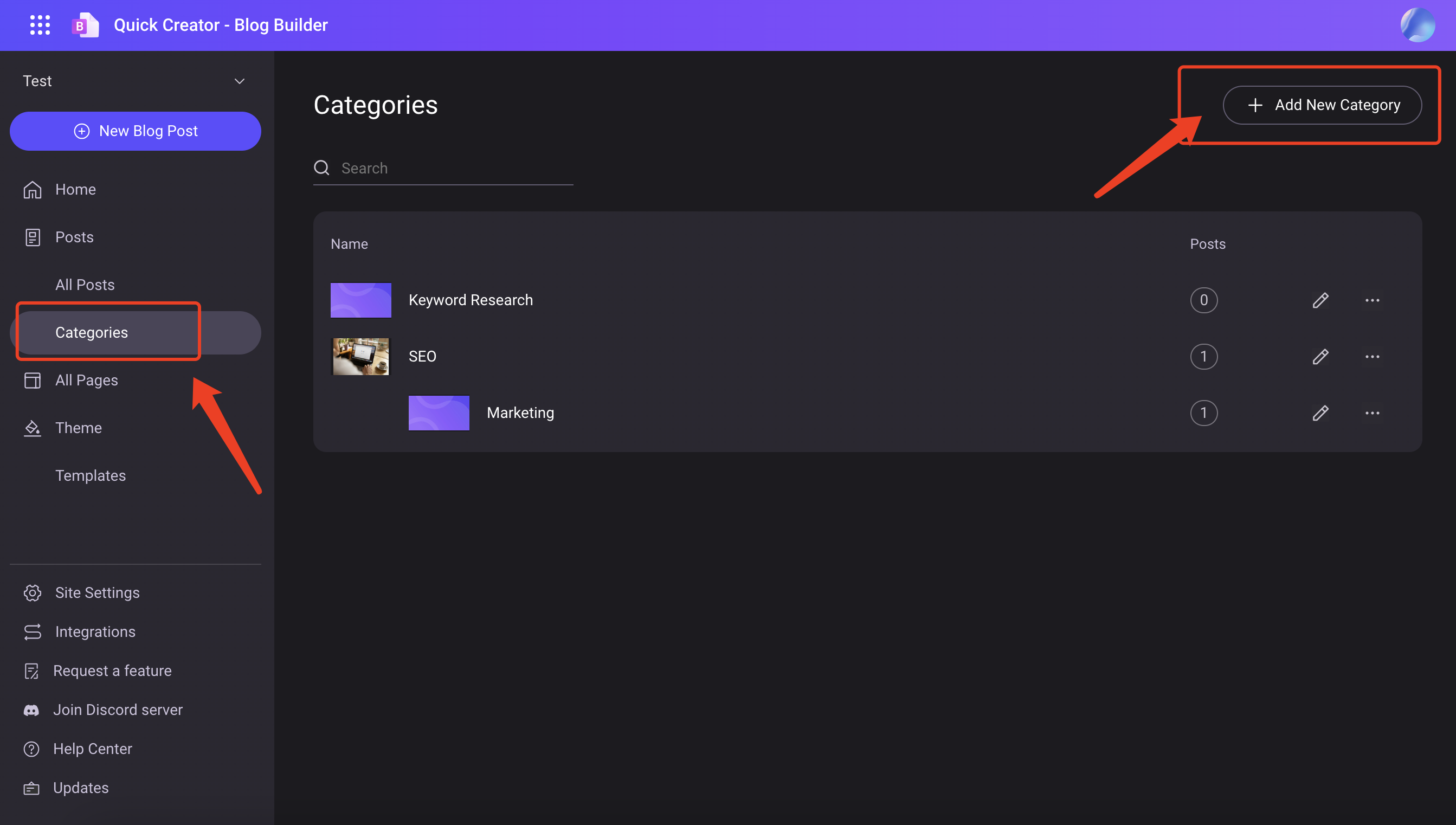
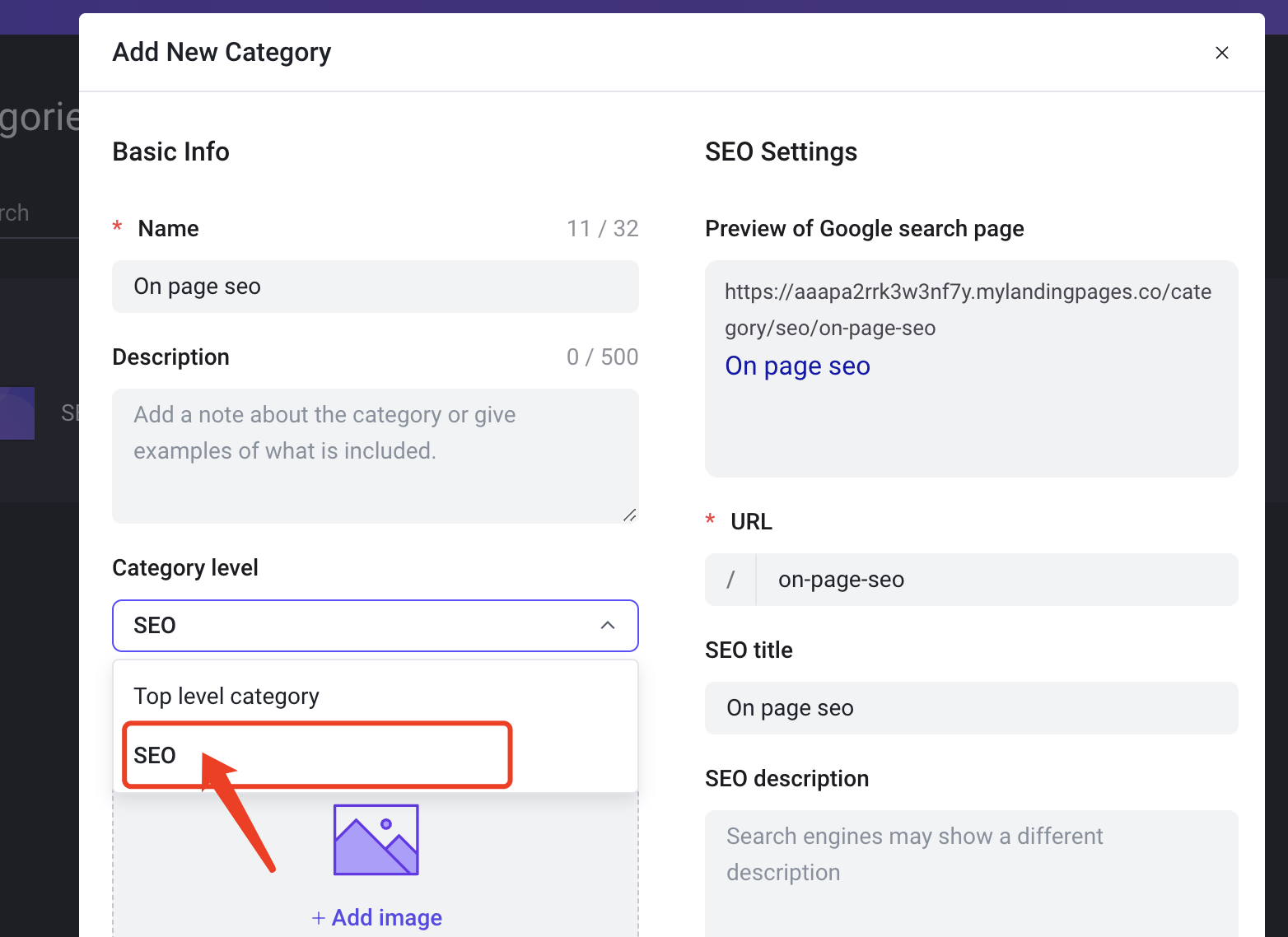
Add New Category
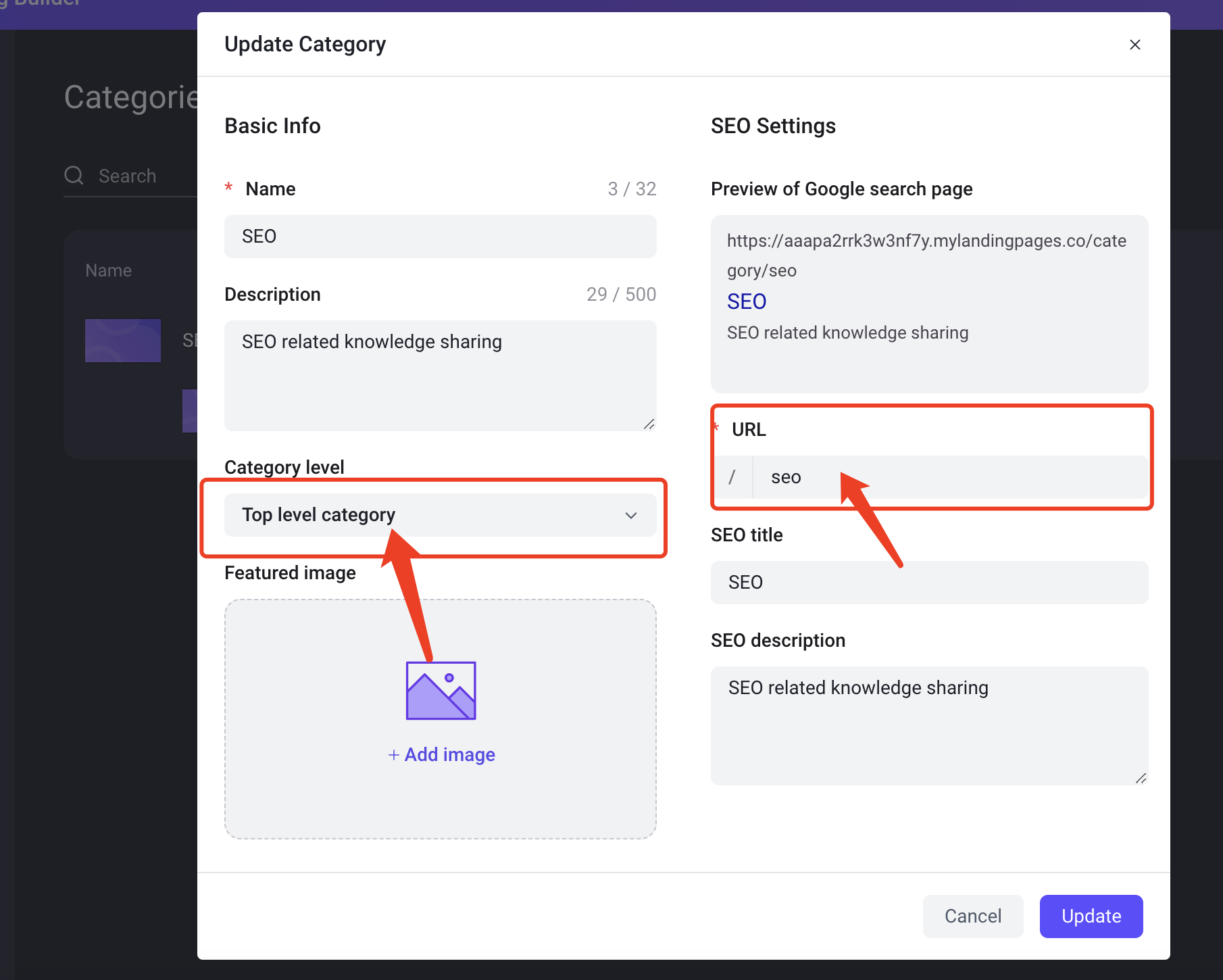
Categories can be set as top-level or sub-categories. You'll be able to set the URL, SEO title, and SEO description of the category page.

Create subcategories
- Go to the "Add New Category" page: Click the "Add New Category" button in the upper right corner of the "Categories" page.
- Select the parent category: Select the parent category where you want to create the subcategory in the "Category level" field.
- Fill in the subcategory information: Fill in the name, description, and URL of the subcategory.
- Save the subcategory: Click the "Add" button to save the subcategory.

The URL of the sub-category should be prefixed with the URL of the parent category, for example: the parent category URL is /seo and the sub-category URL is /seo/sub-category.
Add a category to a blog post
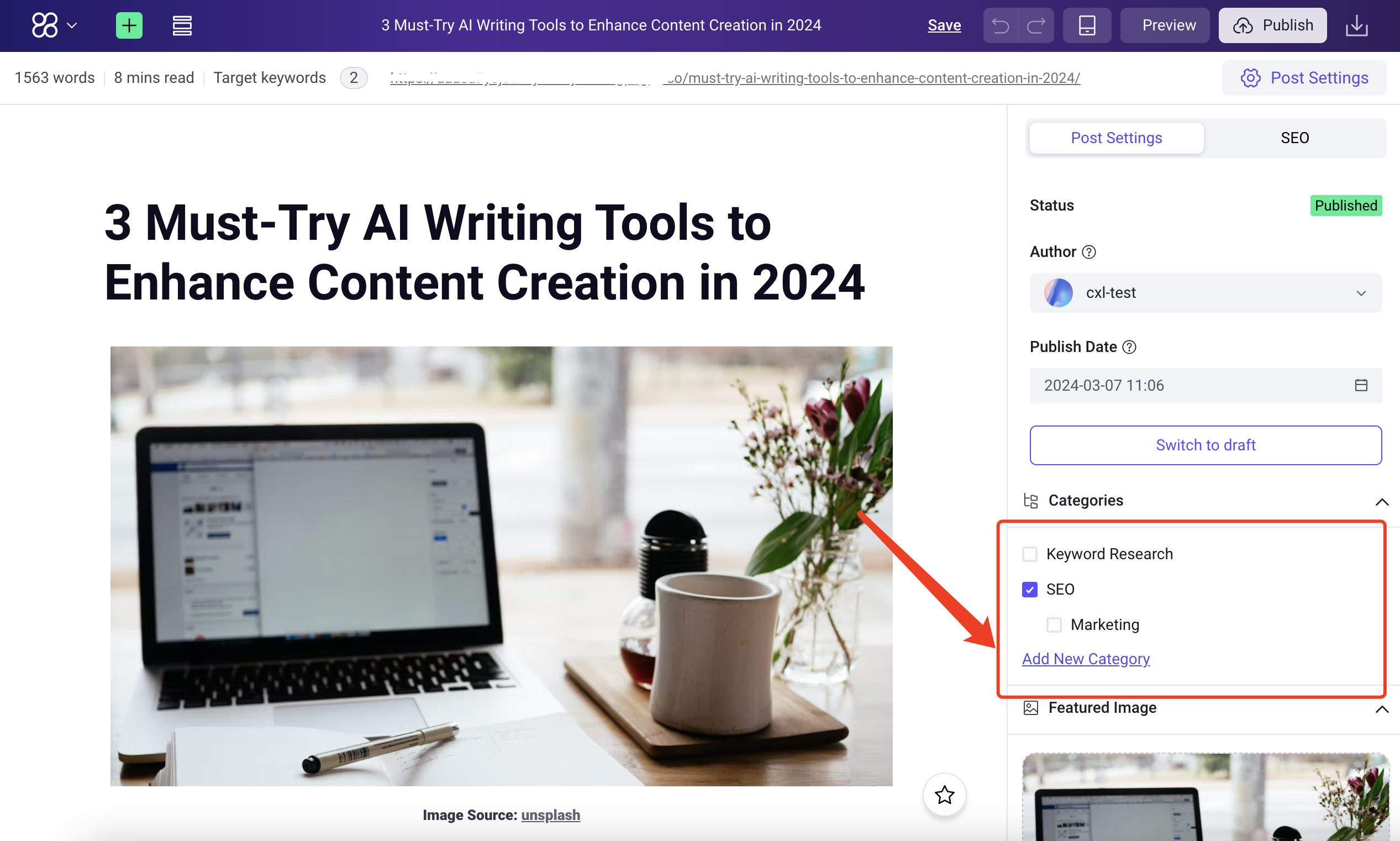
To add a category to a blog post in the editor, follow these steps
- Open the blog post editor: Navigate to the blog post you want to edit.
- Locate the Categories section: On the right side of the editor, you'll find a section labeled "Categories."
- Check the box: Click the checkbox next to the category you want to assign to the post.
- No need to republish: The changes are automatically saved! You don't have to click "Publish" again.

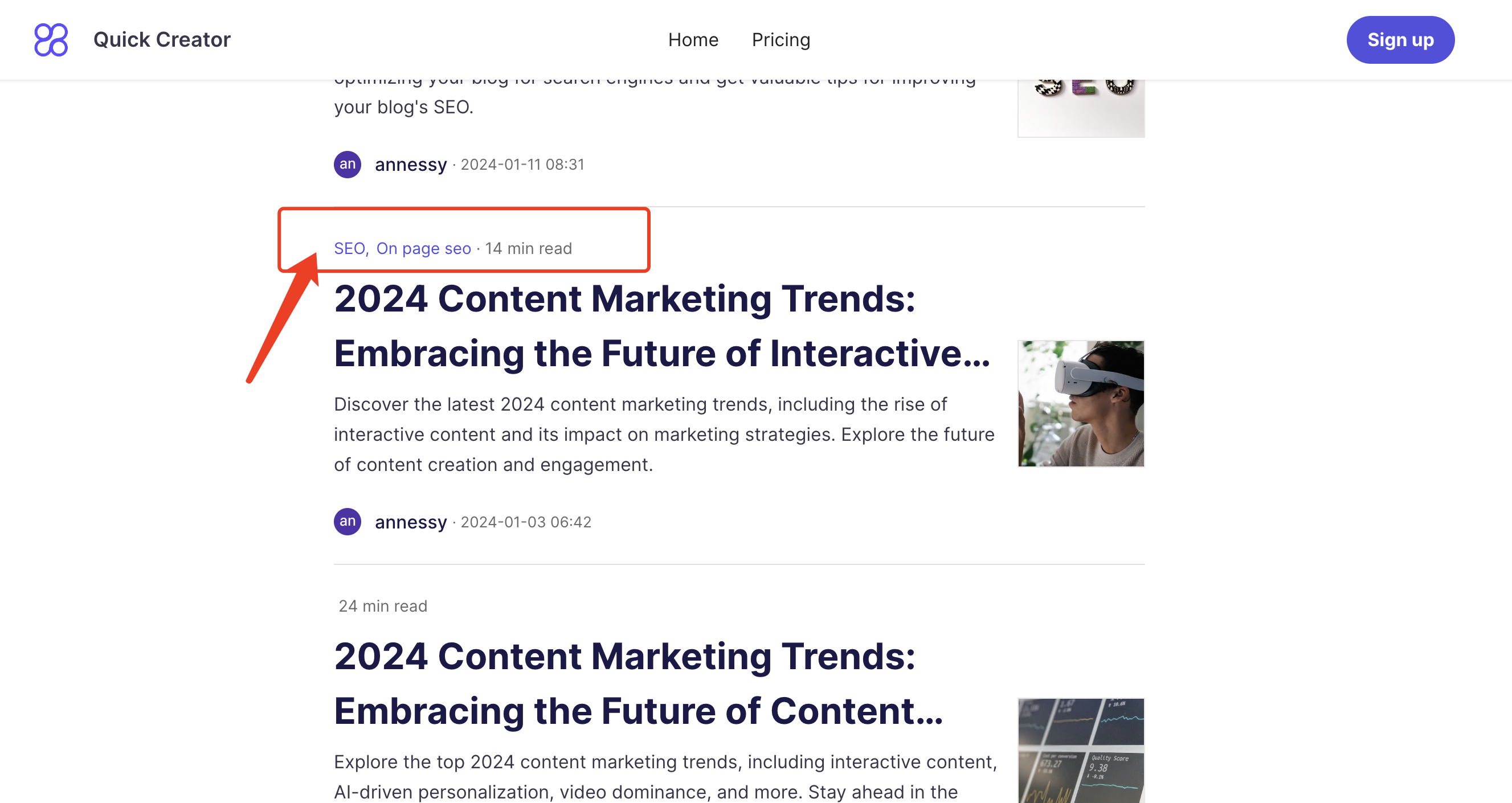
Article Display
Once you publish your blog post, the category you've selected will be displayed above the article title. Readers can easily click on the category name to view a dedicated category page. This page will showcase all the articles that fall under that specific category, providing a convenient way for your audience to explore related content.
View Blog

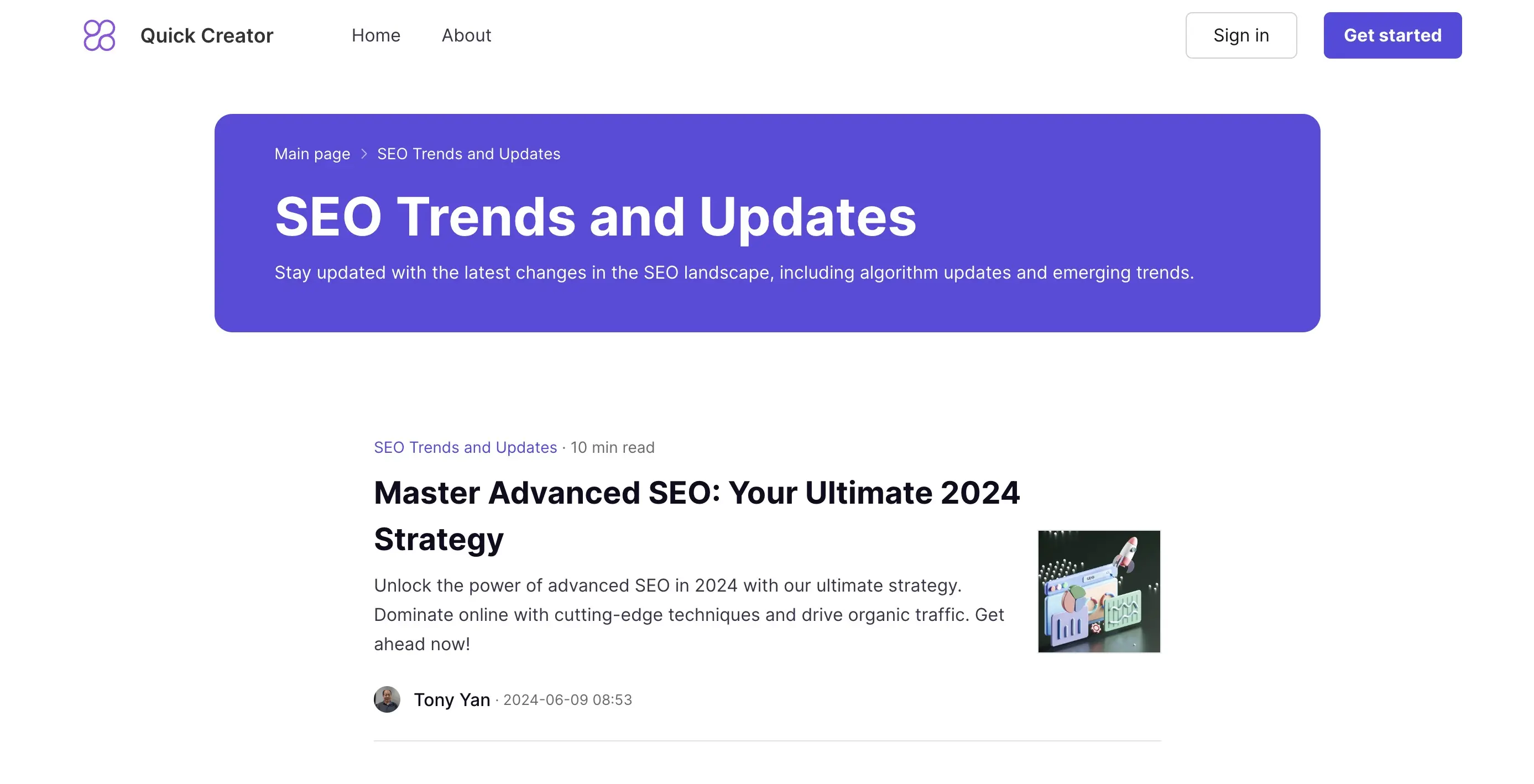
Category page

Design your category template
QuickCreator gives you the flexibility to design your blog category pages to match your unique brand and style. To customize your category page:
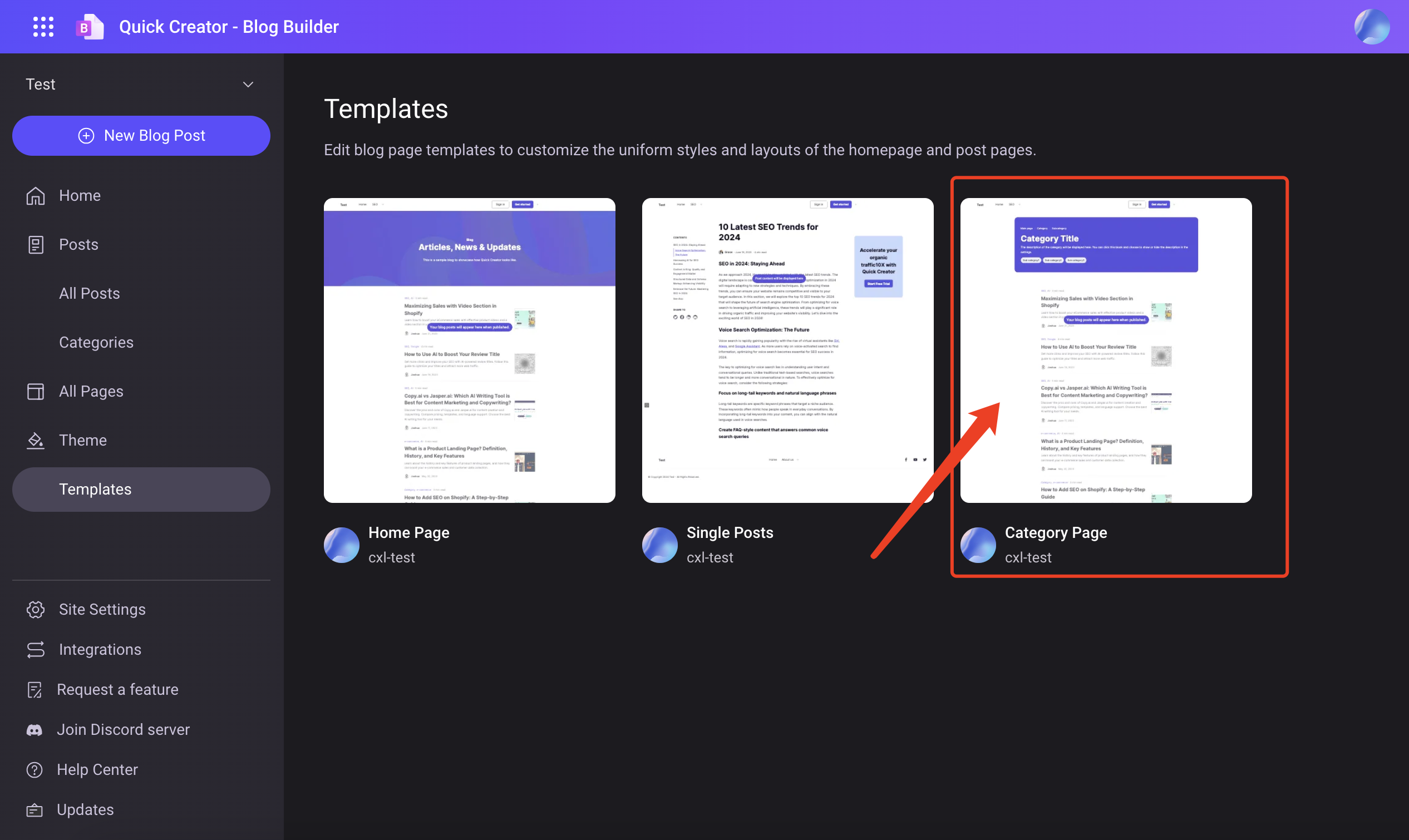
- **Navigate to Templates: **From the left-side menu, click on "Templates."
- **Select the Category Page Template: **In the template library, choose the "Category Page" template. This will open the editing interface for your category page design.
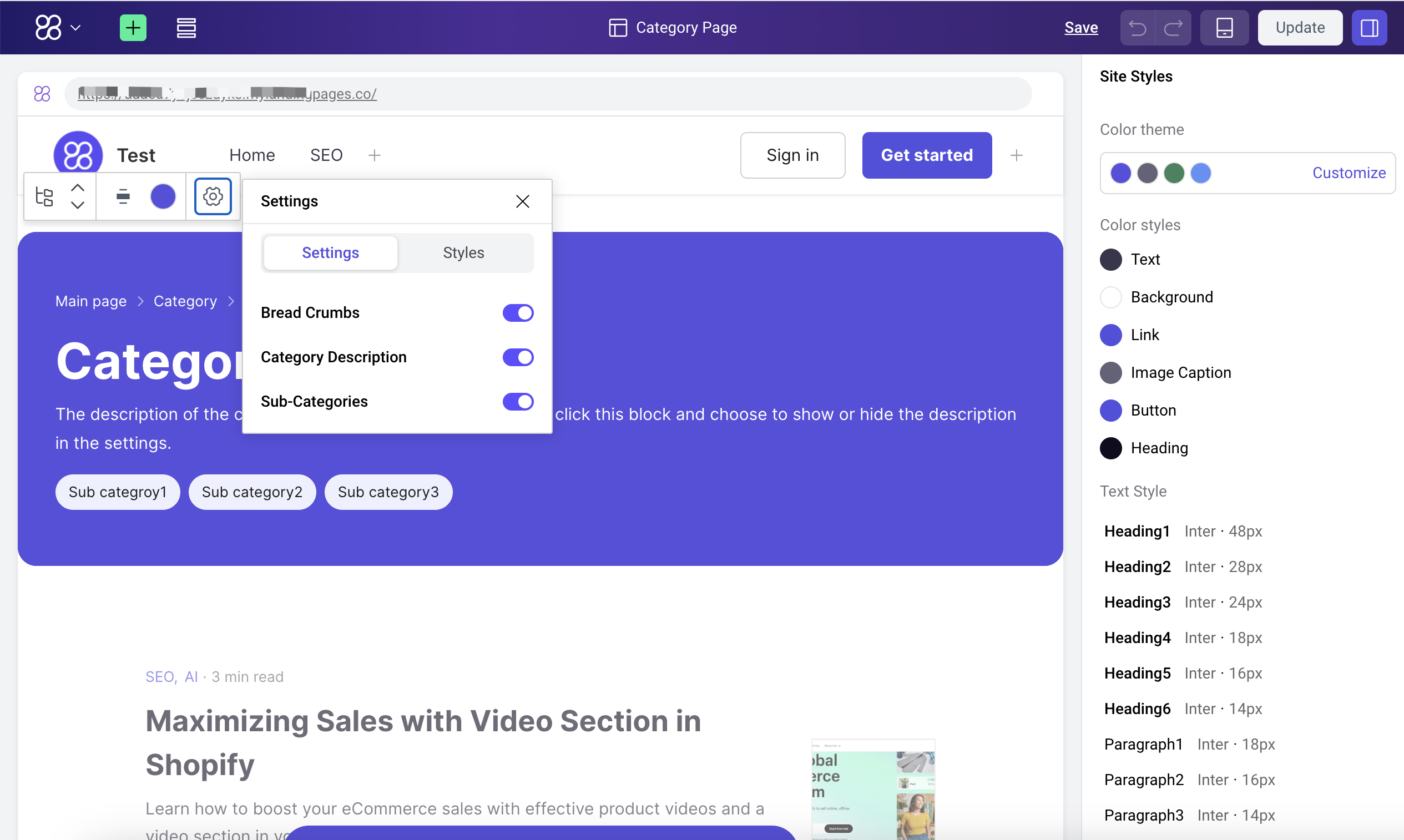
Here's what you can customize:
- **Background: **Set a background color or upload a captivating image to give your category page a distinct look.
- **Styles: **Adjust various style elements like:
- Breadcrumbs: Choose whether to display a breadcrumb navigation trail for easier user navigation.
- **Category Description: **Show or hide the category description to provide context for the displayed posts.
- **Subcategories: **Determine if you want to display a list of subcategories within the selected category.