文章列表-网格布局配置说明
如何将它添加到页面中
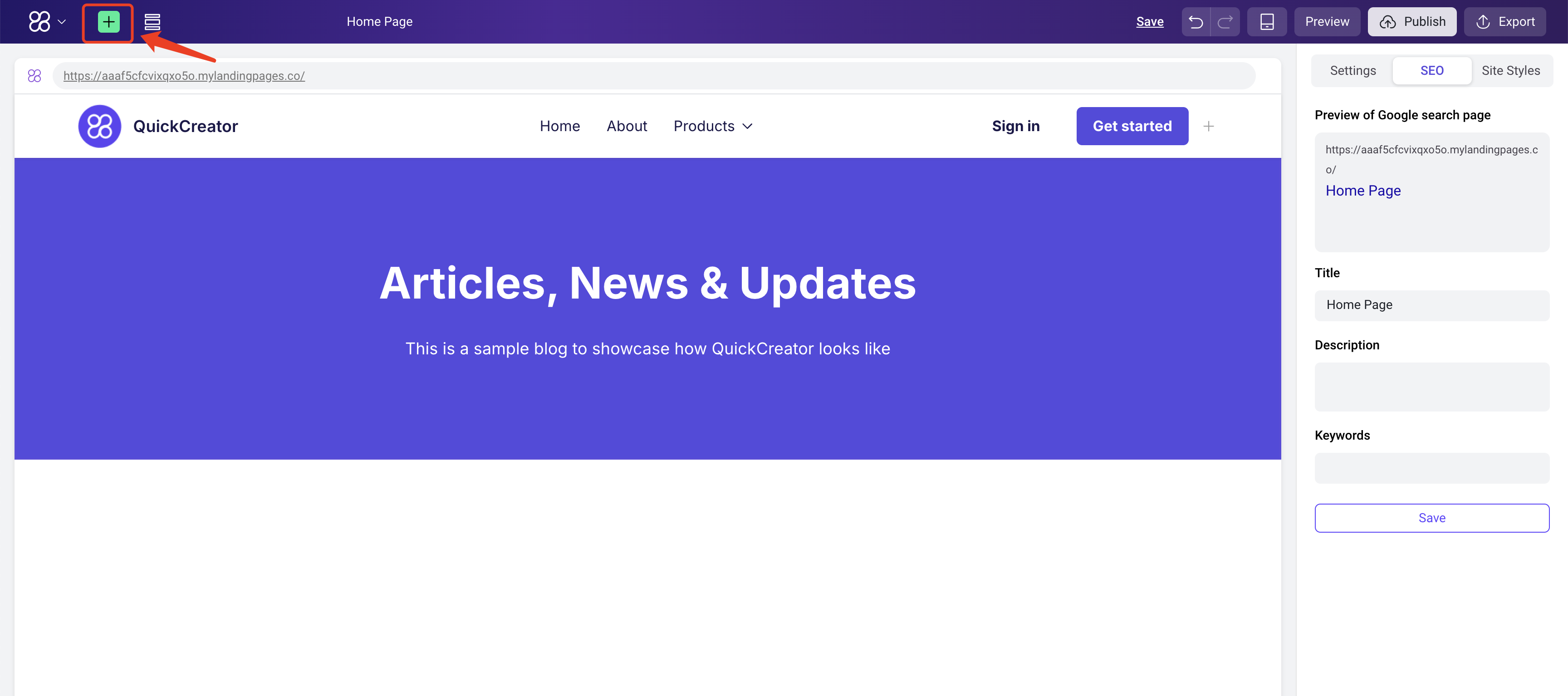
进入页面编辑器,点击上方的添加block按钮:

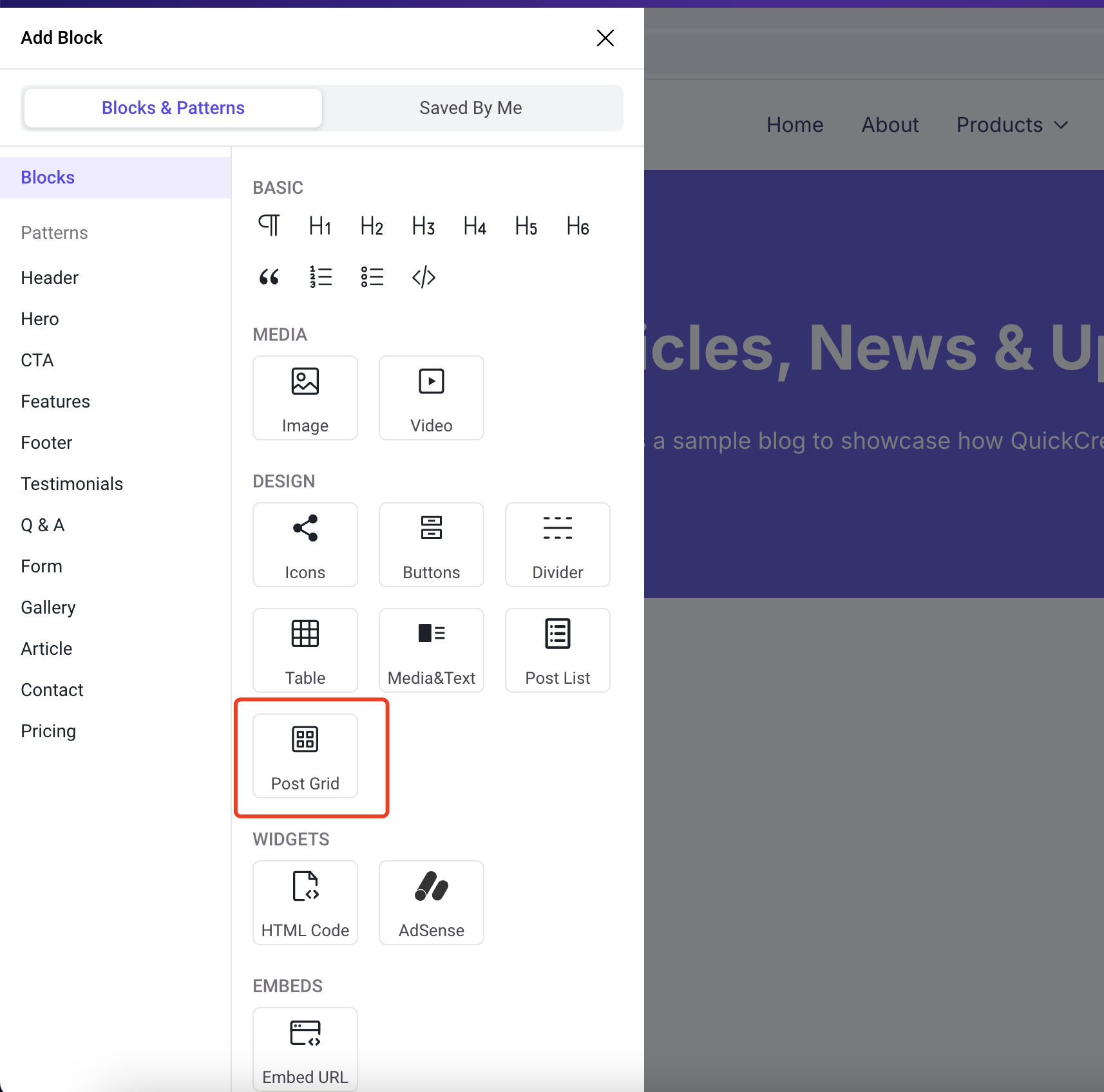
在Blocks中,找到Post Grid(网格布局) 模块:

点击后,添加到页面中:

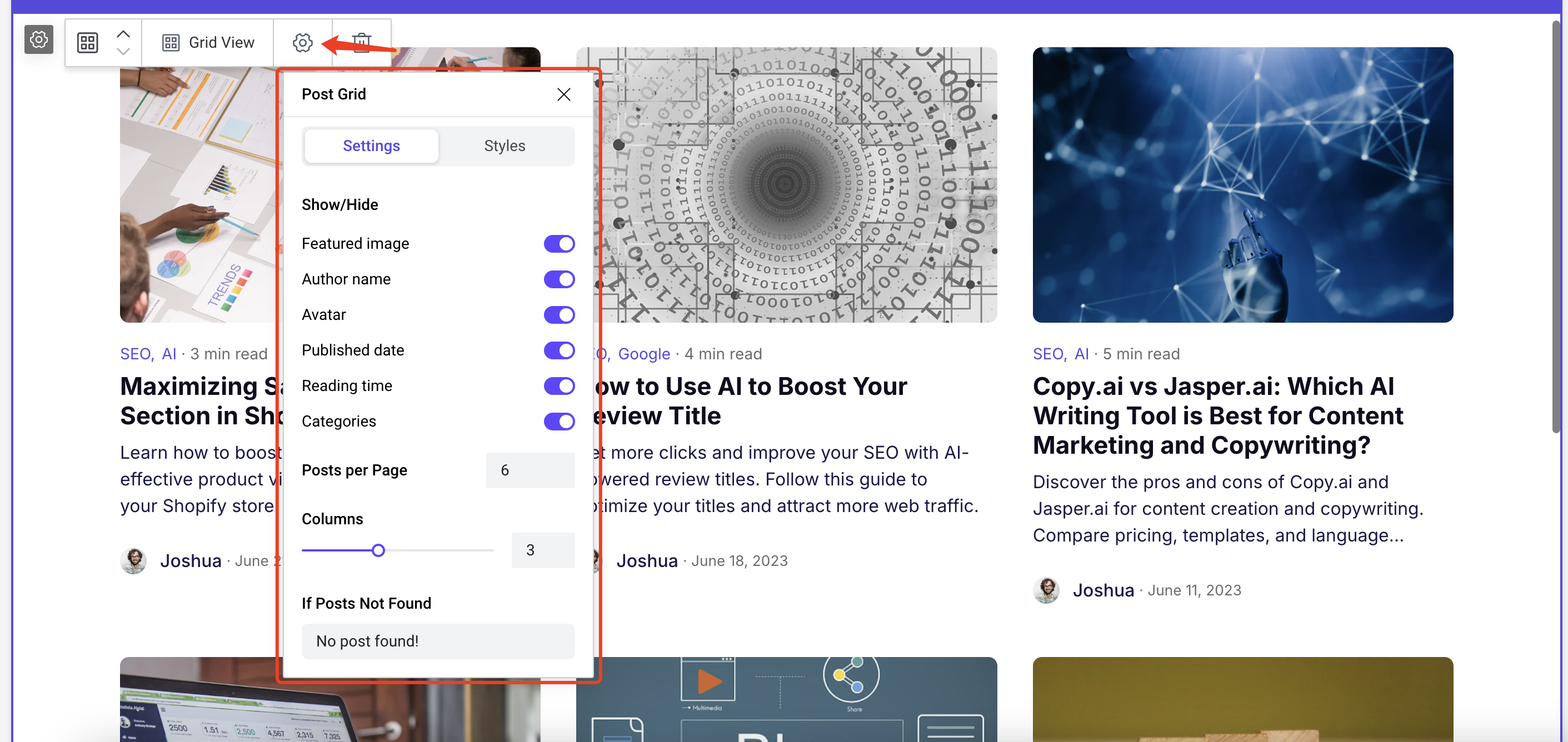
配置项说明

显示/隐藏
特色图片(Featured Image)
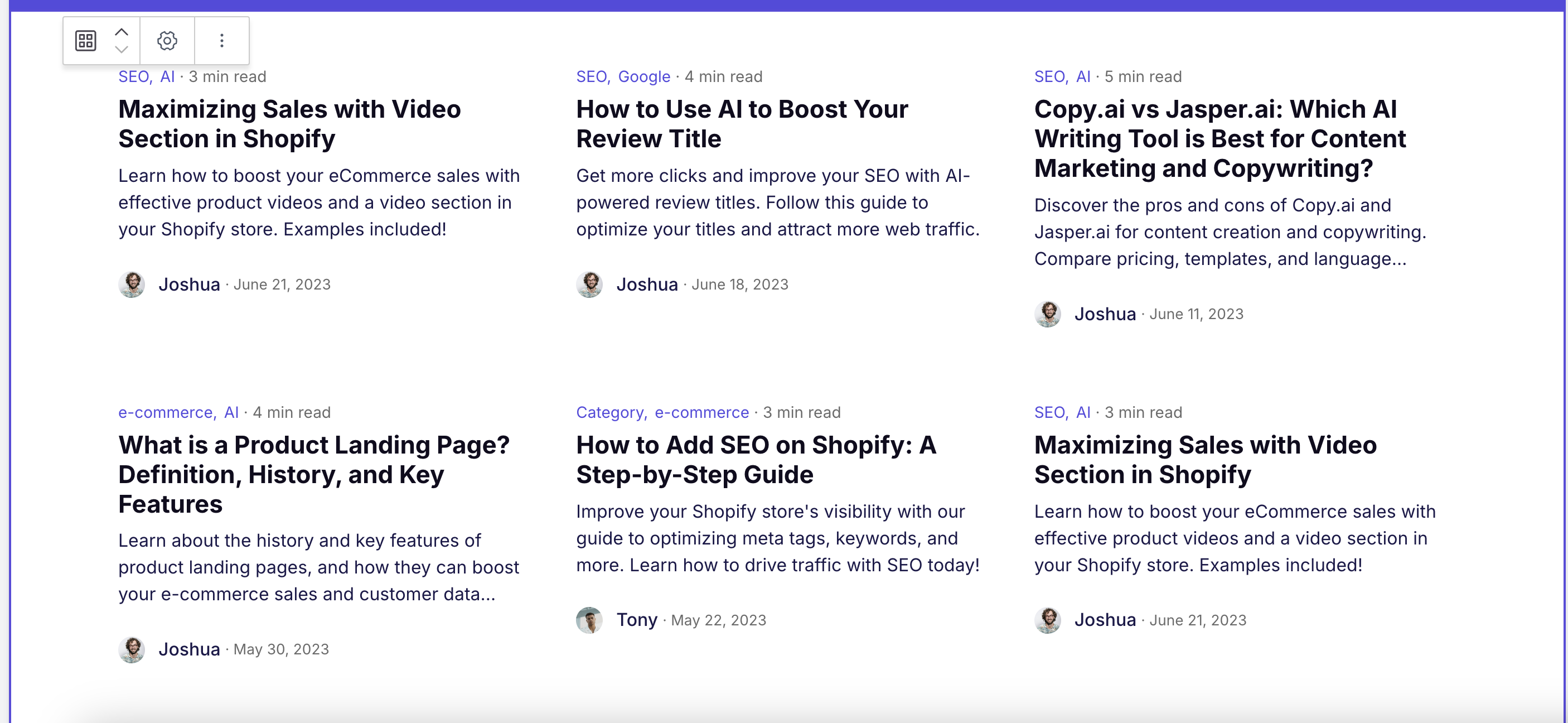
这个开关用于控制网格卡片中的特色图片是否展示,以下为关闭后的效果:

作者姓名(Author name)
这个开关用于控制卡片底部的作者姓名是否展示。
作者头像(Avatar)
这个开关用于控制卡片底部的作者头像是否展示。
发布时间(Published date)
这个开关用于控制位于作者姓名右边的发布时间是否展示。
阅读时长(Reading time)
这个开关用于控制文章标题上方的阅读时长是否展示。
分类标签(Categories)
这个开关用于控制文章标题上方的分类标签是否展示。当文章没有分类时则不展示。
每页展示多少篇文章(Posts per Page)
这个数值用于控制一页展示的文章卡片数量,默认为6个。
网格展示的列数(Columns)
这个数值用于控制网格中展示几列内容,默认为3个。
当没有文章时的提示内容(If Posts Not Found)
这段文字内容将在没有查询到文章列表时展示给用户,您可以根据网站的语言针对性进行修改。
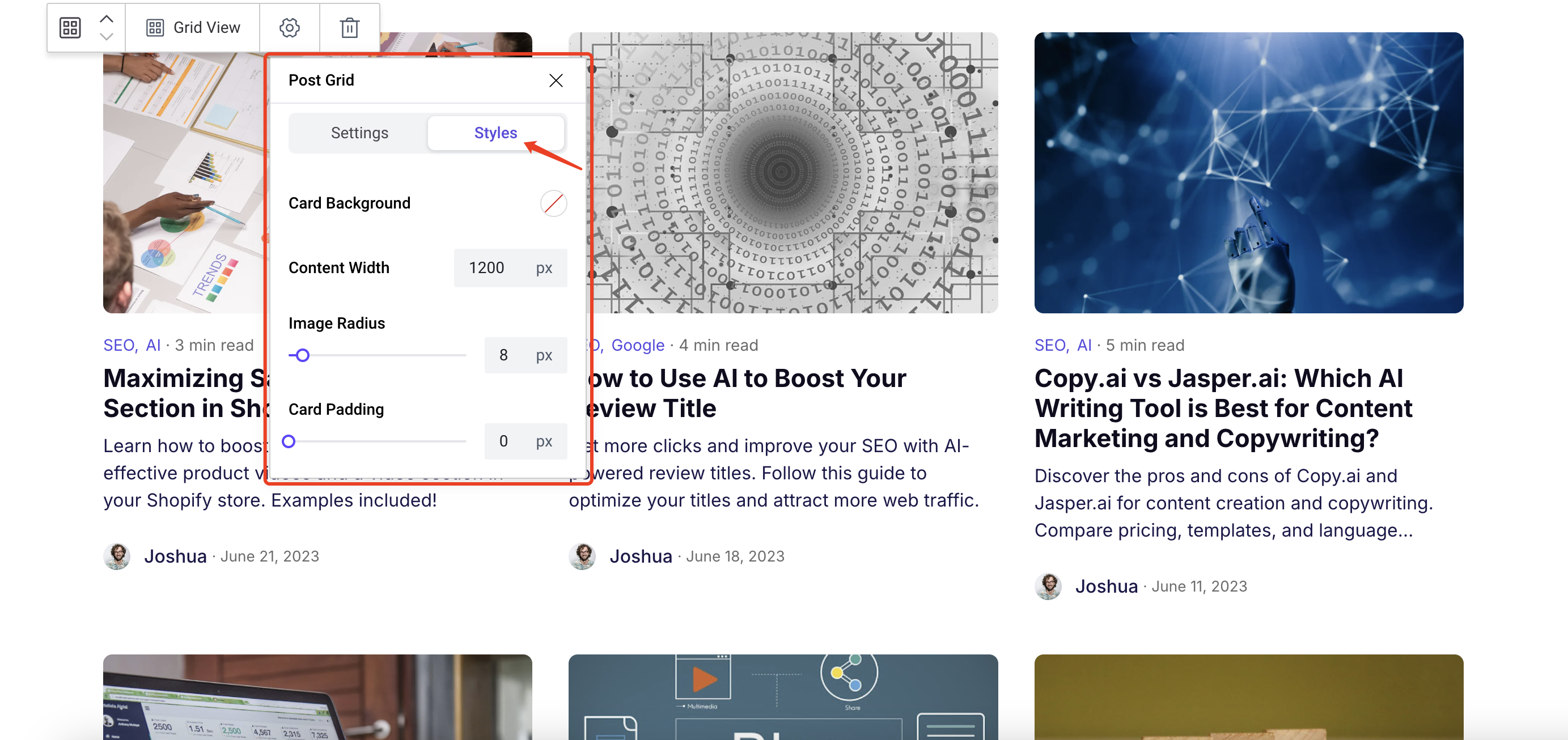
卡片风格的配置项

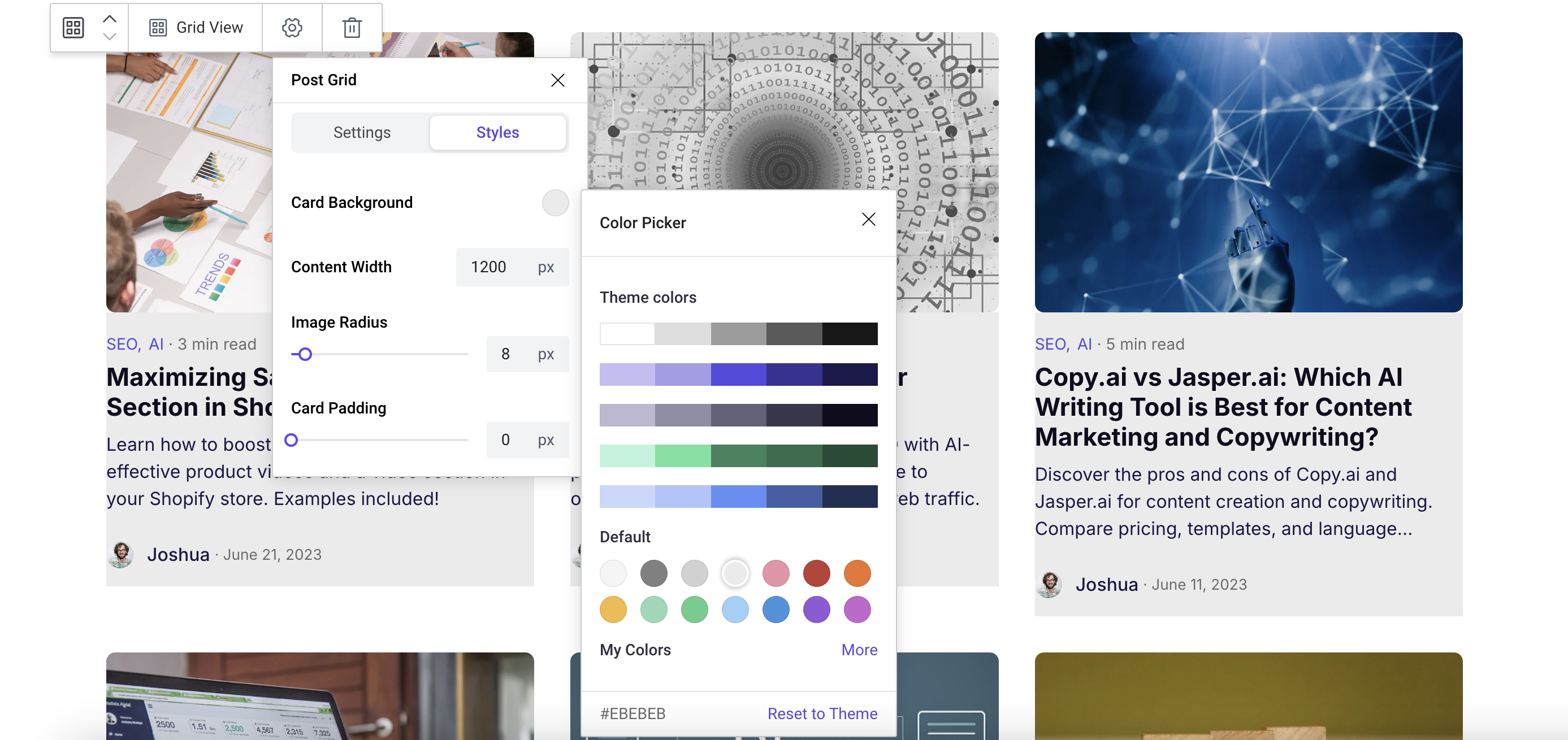
卡片背景(Card Background)
这个选项用于控制卡片的背景颜色,效果如下:

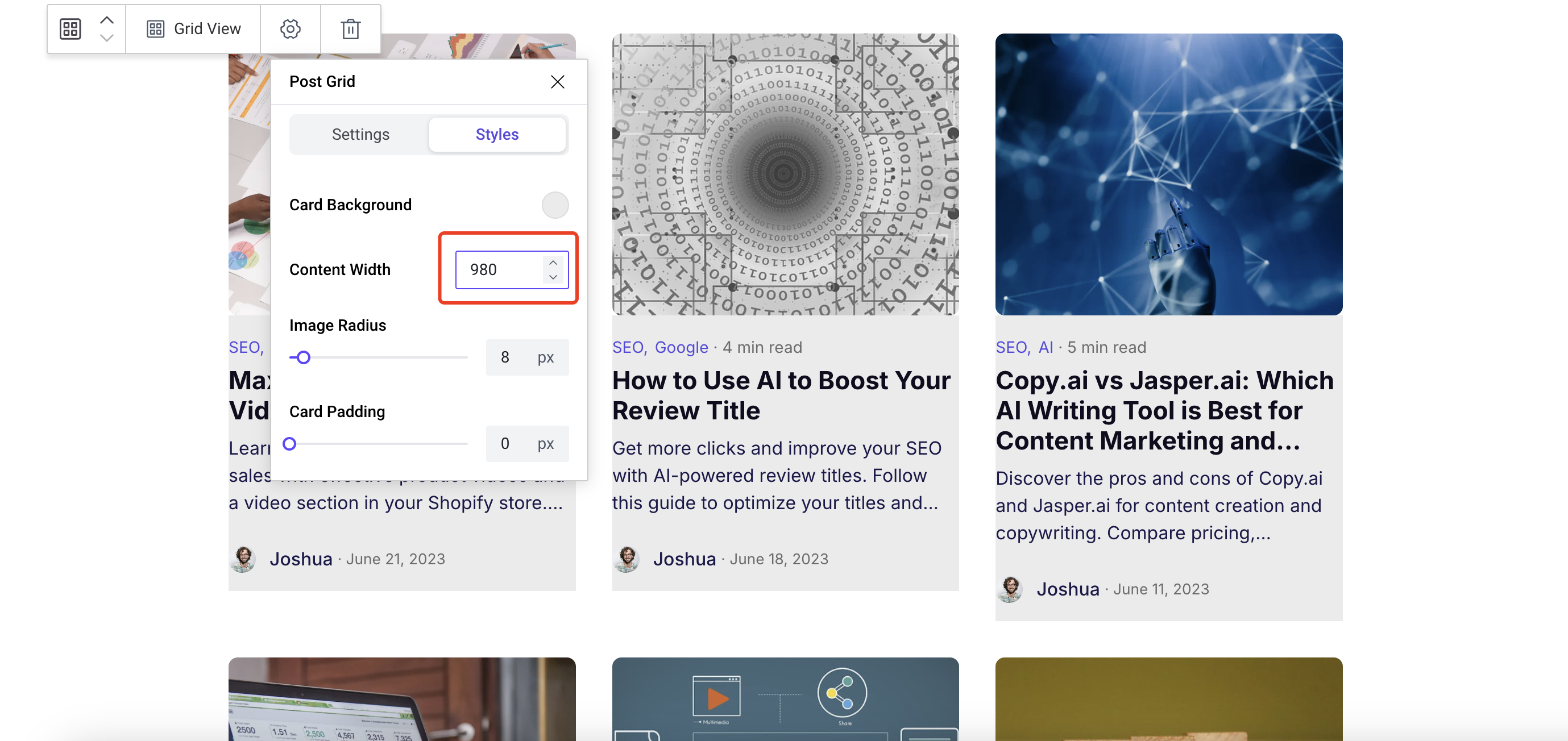
内容的宽度(Content Width)
这个选项用于控制整个网格内容的宽度,默认为1200px,当调整数值后的效果如下:

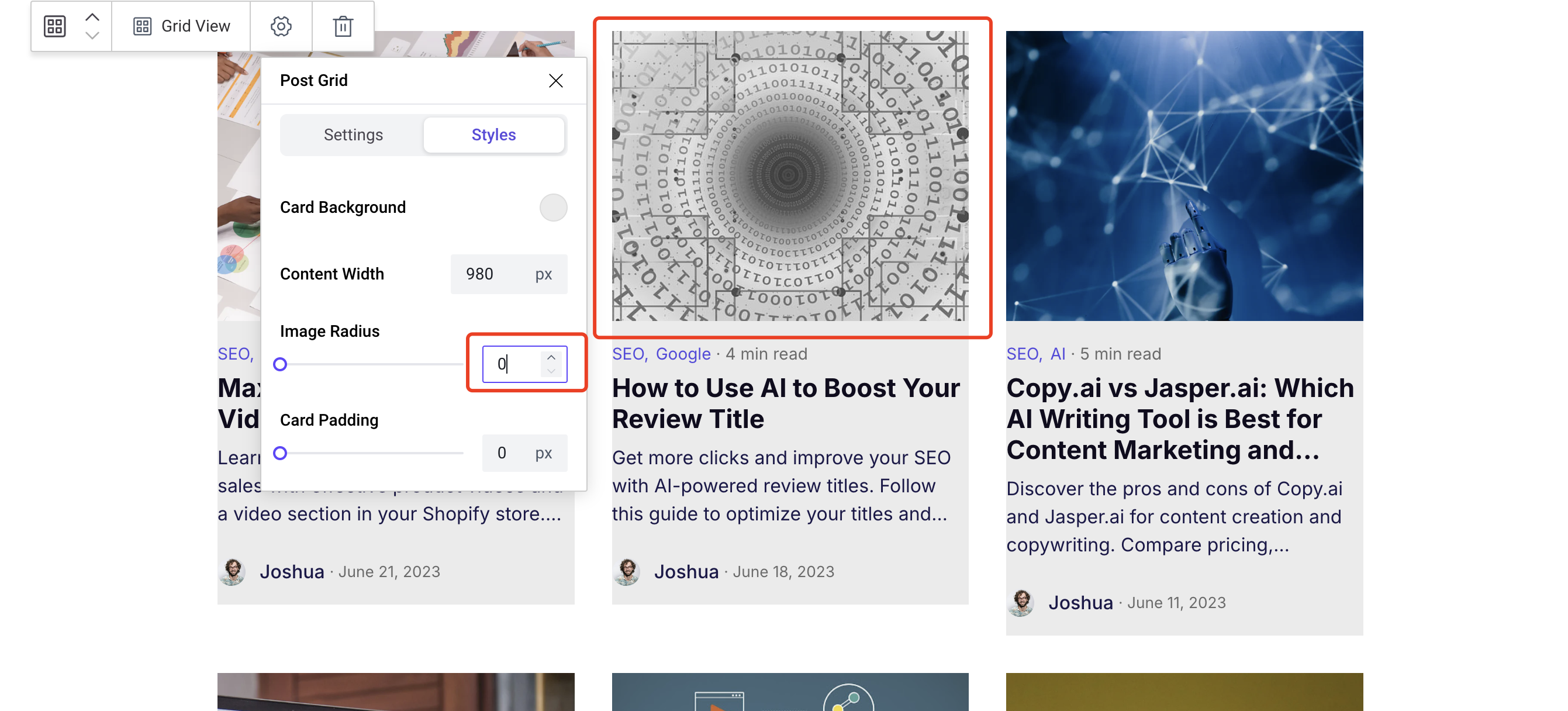
特色图圆角(Image Radius)
这个选项用于控制图片的圆角,调整后的效果如下:

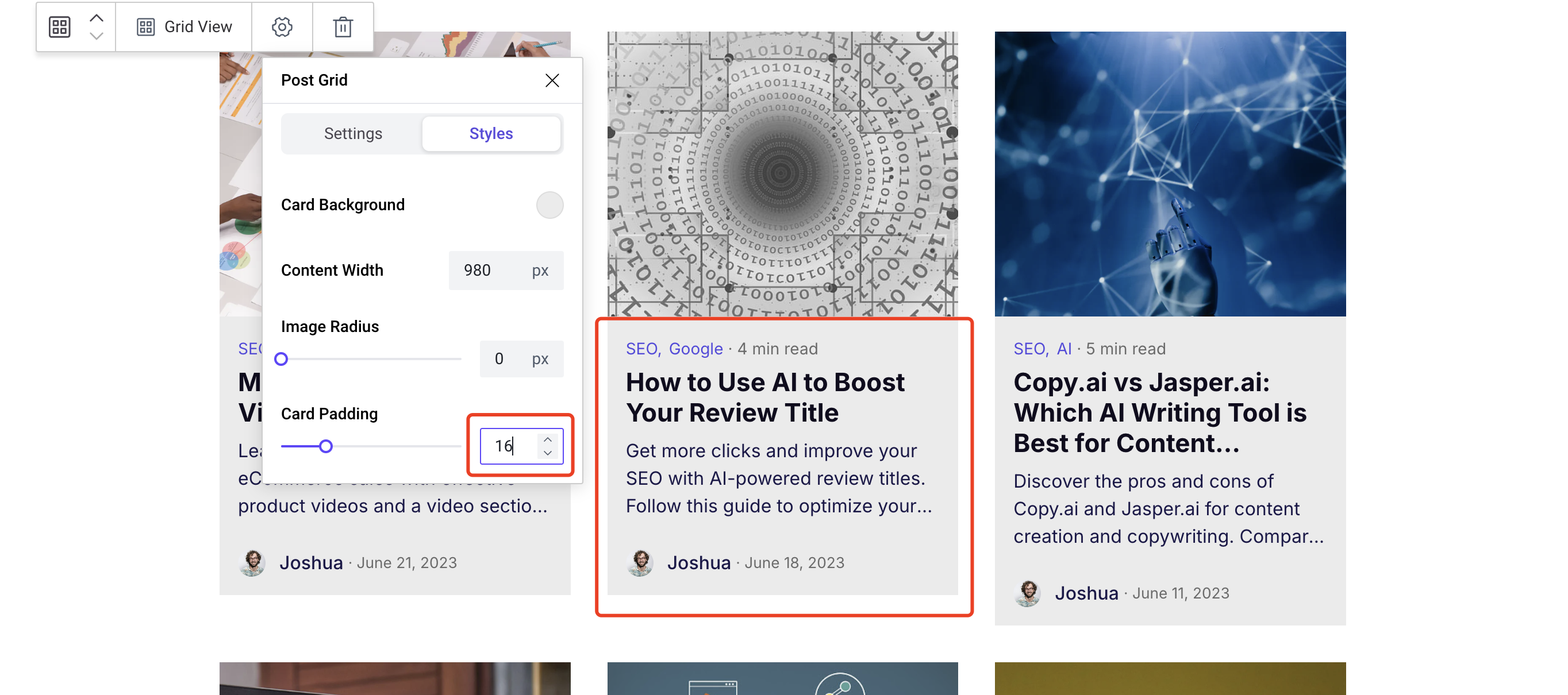
卡片内容的内边距(Card Padding)
这个选项用于控制卡片内容的内边距,一般是为了配合有背景色的卡片来使用,调整后的效果如下:

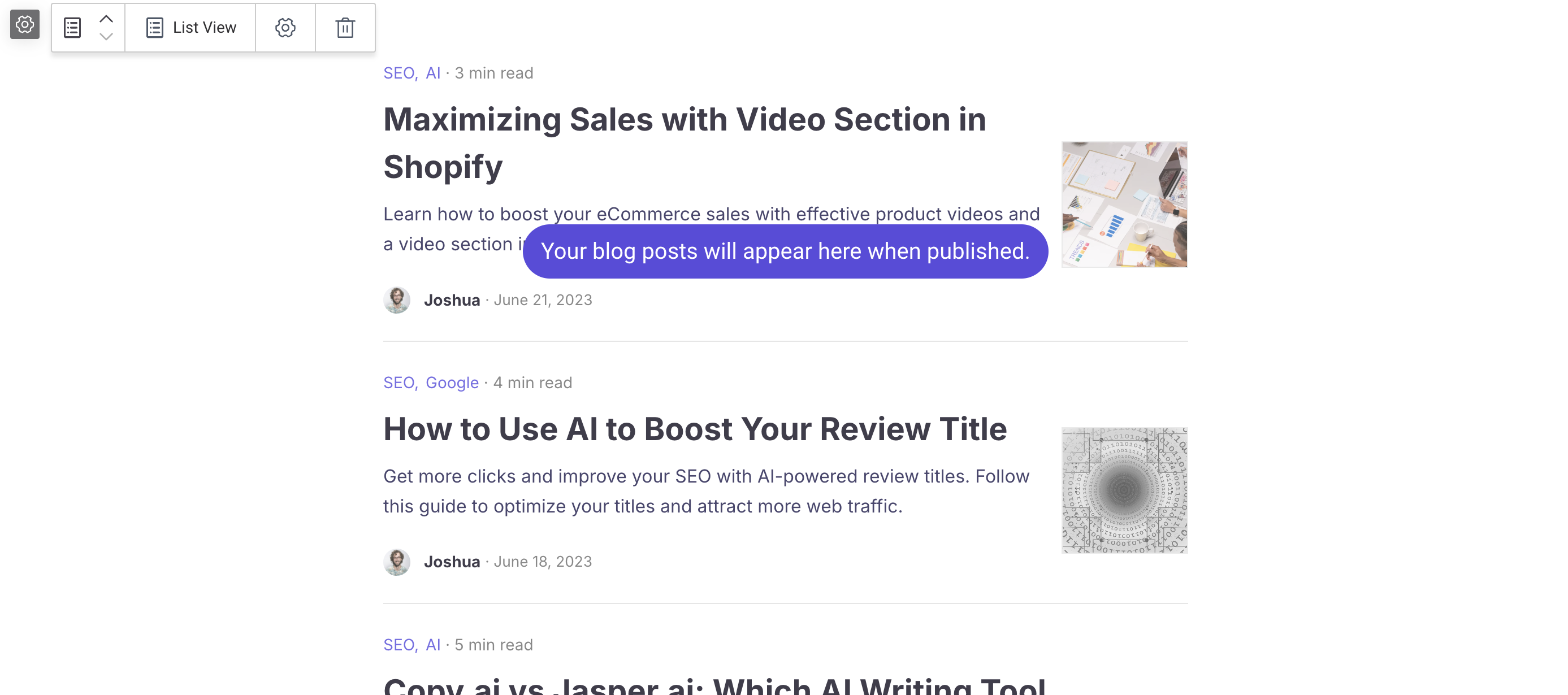
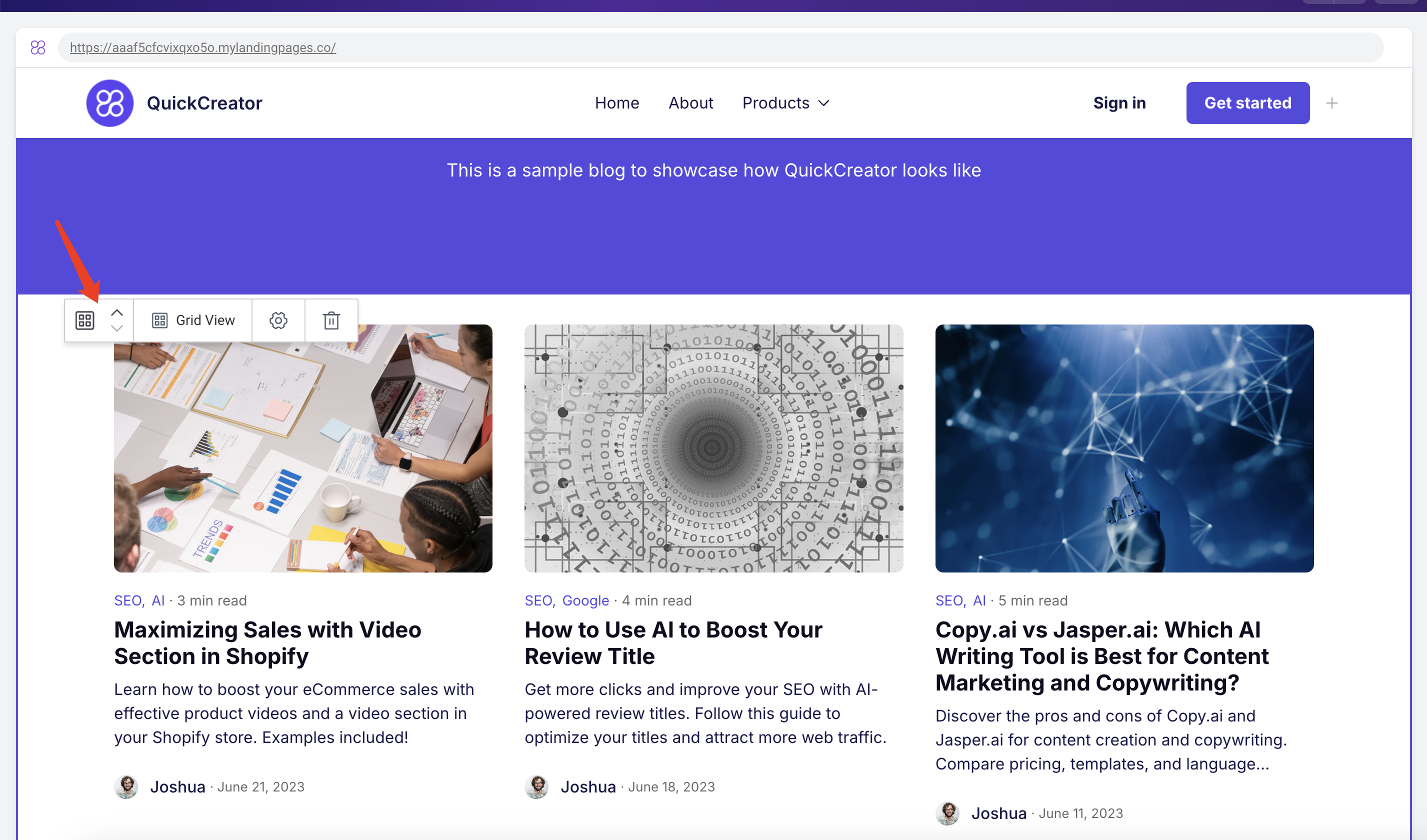
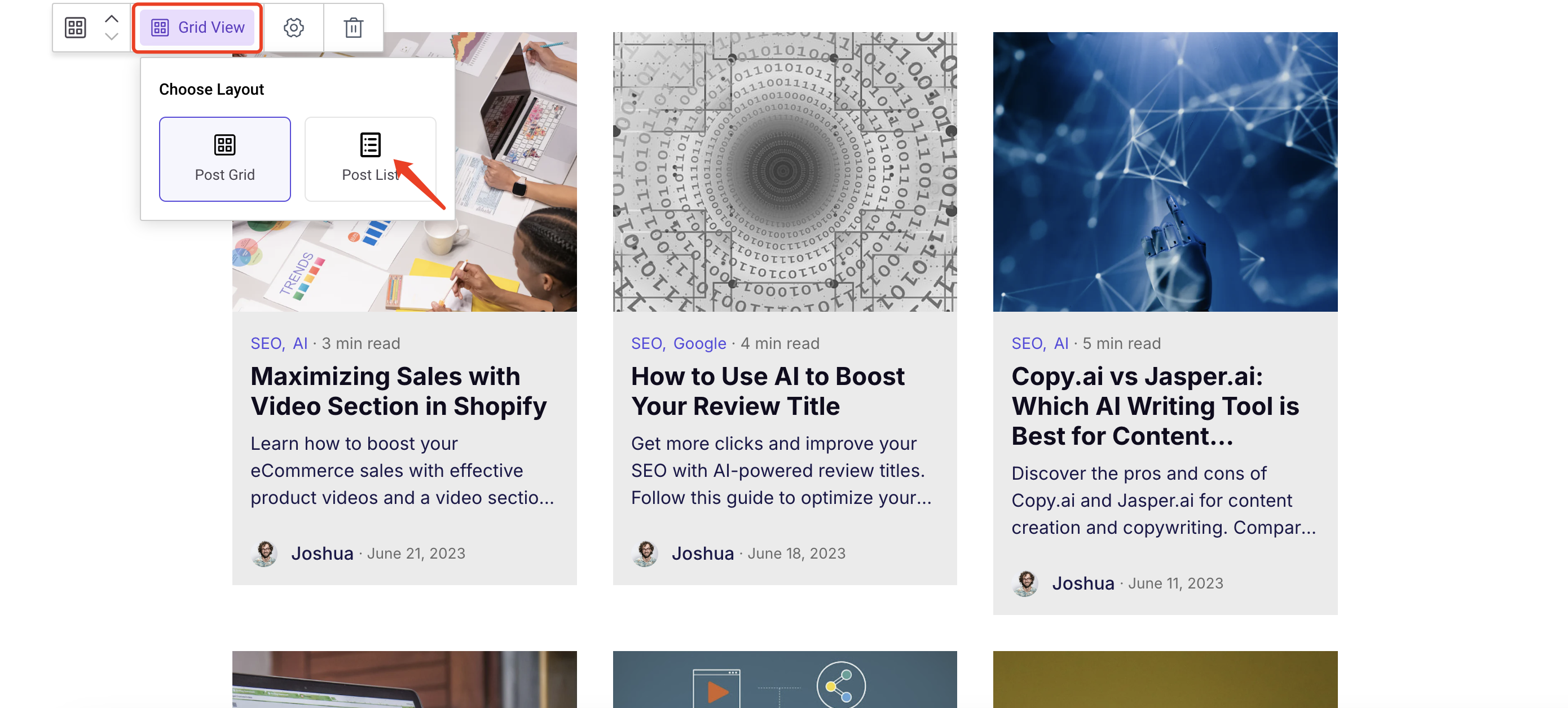
网格布局与列表布局的快速��切换
您可以在列表布局和网格布局之间快速的进行切换,不需要删除后再添加,操作如下:

点击后就转换为了列表布局: